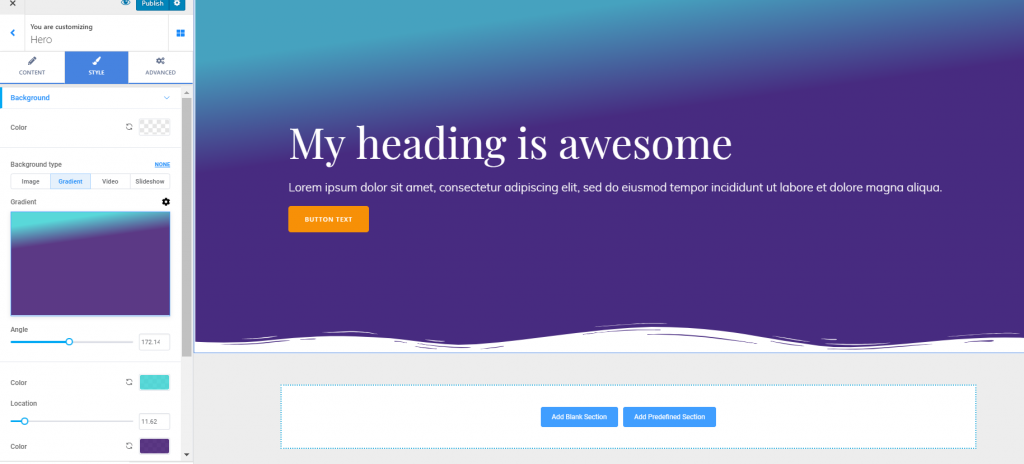
Day -7 || Agency Website Hero Section with Shape tool in figma || Daily UI Design Challenge - YouTube

Creative Geometric Wallpaper for Your Website Hero Section. Composition from Gradient Shapes Made in Vector Stock Vector - Illustration of curve, design: 180904799

Creative geometric wallpaper for your website hero section. Composition from gradient shapes made in vector. Stock Vector | Adobe Stock