Bootstrap 4 Stop YouTube Video From Playing When Modal Closes - JavaScript - SitePoint Forums | Web Development & Design Community
Popper element is not positioned correctly when reference elements is in an offset iframe · Issue #791 · floating-ui/floating-ui · GitHub
Popper element is not positioned correctly when reference elements is in an offset iframe · Issue #791 · floating-ui/floating-ui · GitHub

javascript - How do I offset Material-UI Popper (popper.js library) position on y-axis? - Stack Overflow

Bootstrap 4 Stop YouTube Video From Playing When Modal Closes - JavaScript - SitePoint Forums | Web Development & Design Community
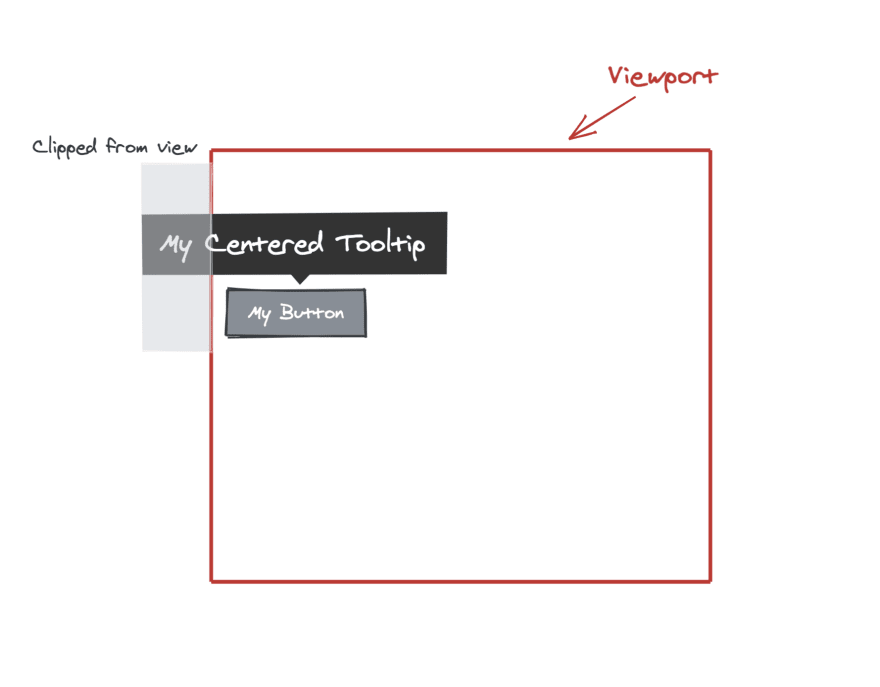
![DOM] Element position doesn't get computed properly when `iframe` gets scaled · Issue #1594 · floating-ui/floating-ui · GitHub DOM] Element position doesn't get computed properly when `iframe` gets scaled · Issue #1594 · floating-ui/floating-ui · GitHub](https://user-images.githubusercontent.com/5789670/160128841-f7ad2c15-d93f-4e49-bc7c-d5f5cd1d4e0b.png)
DOM] Element position doesn't get computed properly when `iframe` gets scaled · Issue #1594 · floating-ui/floating-ui · GitHub
![DOM] Element position doesn't get computed properly when `iframe` gets scaled · Issue #1594 · floating-ui/floating-ui · GitHub DOM] Element position doesn't get computed properly when `iframe` gets scaled · Issue #1594 · floating-ui/floating-ui · GitHub](https://user-images.githubusercontent.com/5789670/160128684-b39ec960-fb47-470d-adca-37a5613c5f2f.png)
DOM] Element position doesn't get computed properly when `iframe` gets scaled · Issue #1594 · floating-ui/floating-ui · GitHub

javascript - How do I offset Material-UI Popper (popper.js library) position on y-axis? - Stack Overflow

Initial position of popper and arrow elements off when margins exist · Issue #88 · floating-ui/react-popper · GitHub