AngularUI Router Cheat Sheet by ProLoser - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

angularjs - Is it possible to change state (update the address bar) and only reload a particular view with Angular's ui-router? - Stack Overflow

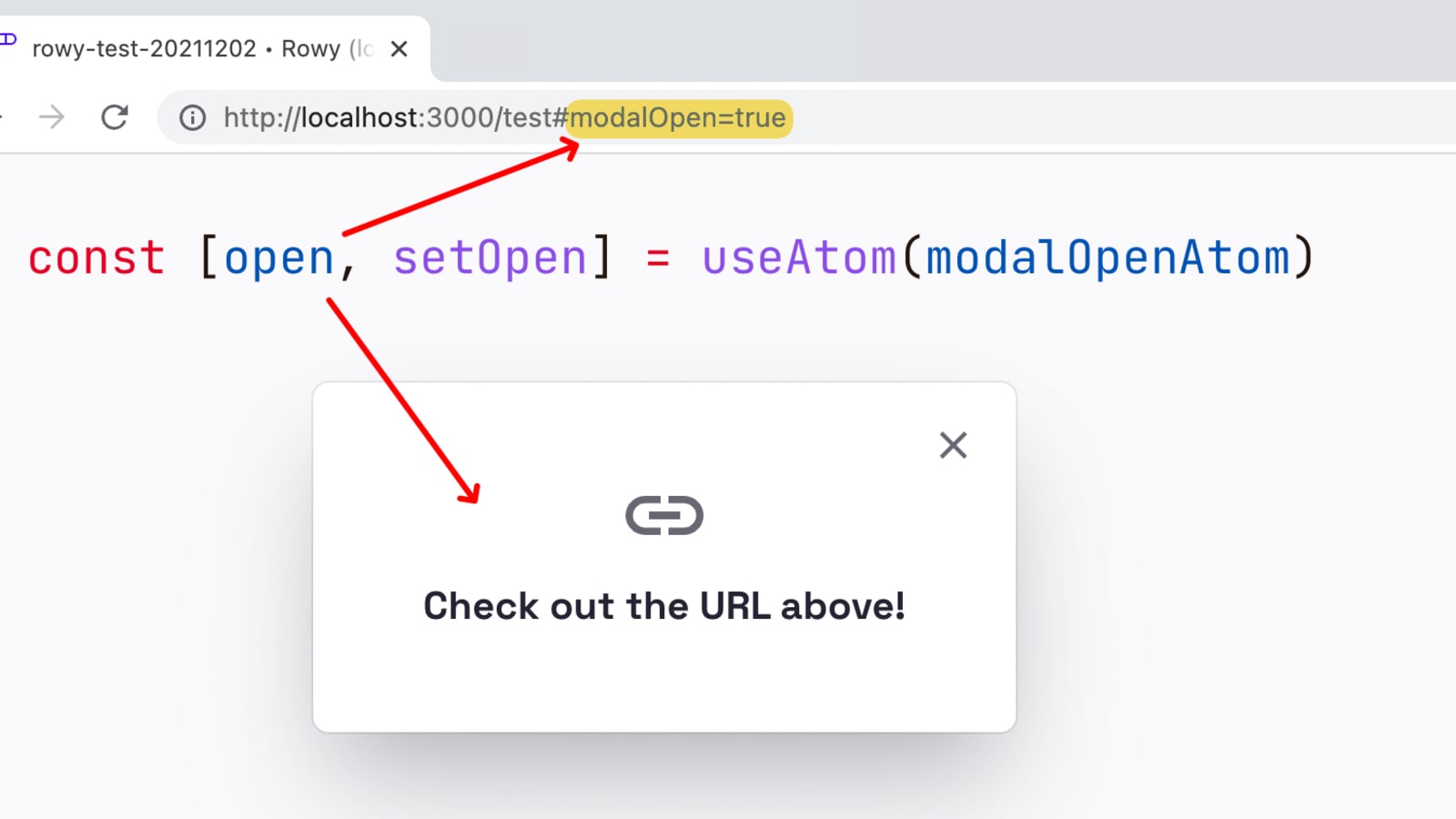
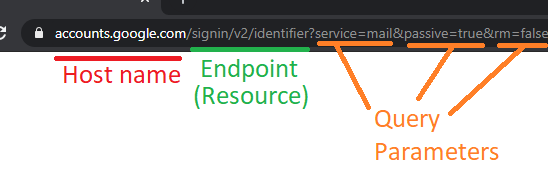
A Simple, Reusable Solution for Binding URL Query Params to Angular Forms | by Netanel Basal | Netanel Basal

A Simple, Reusable Solution for Binding URL Query Params to Angular Forms | by Netanel Basal | Netanel Basal
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://i.ytimg.com/vi/XyLcPdv1LKM/maxresdefault.jpg)