LUXIER 1-1/2 in. Brass Bathroom and Vessel Sink Grid Drain Stopper Strainer with No Overflow in Brushed Nickel DS05-TB-V - The Home Depot

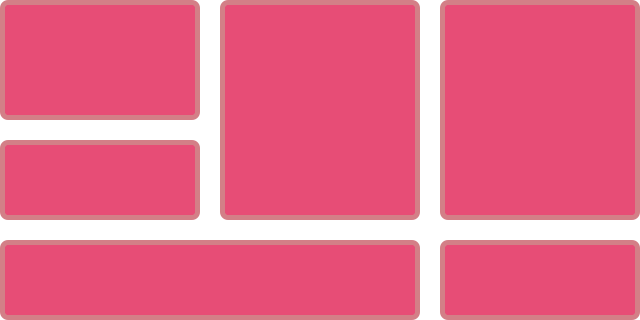
html - How to center align Zurb Foundation block grid elements that are being pushed to the next row? - Stack Overflow