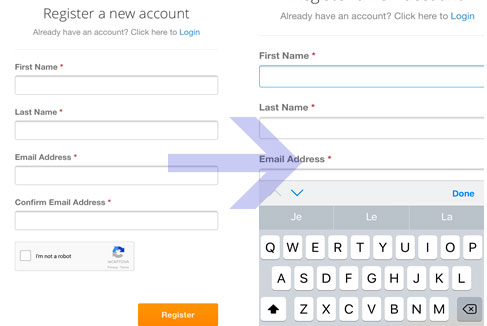
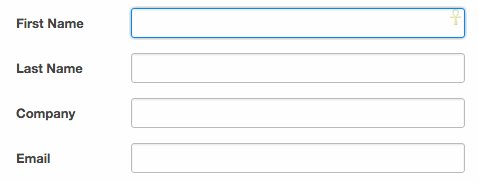
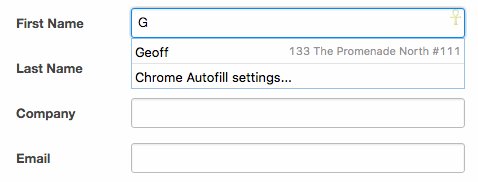
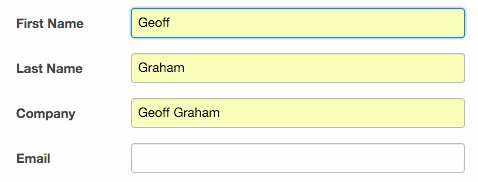
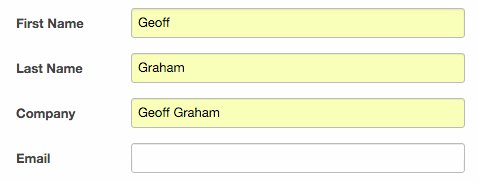
Slight drop shadows on text input fields on iOS/Mobile Safari · Issue #327 · mozilla/fxa-content-server · GitHub

Pure CSS3 iOS switch checkbox. A switch allows the user to quickly… | by Pedro M. S. Duarte | codeburst

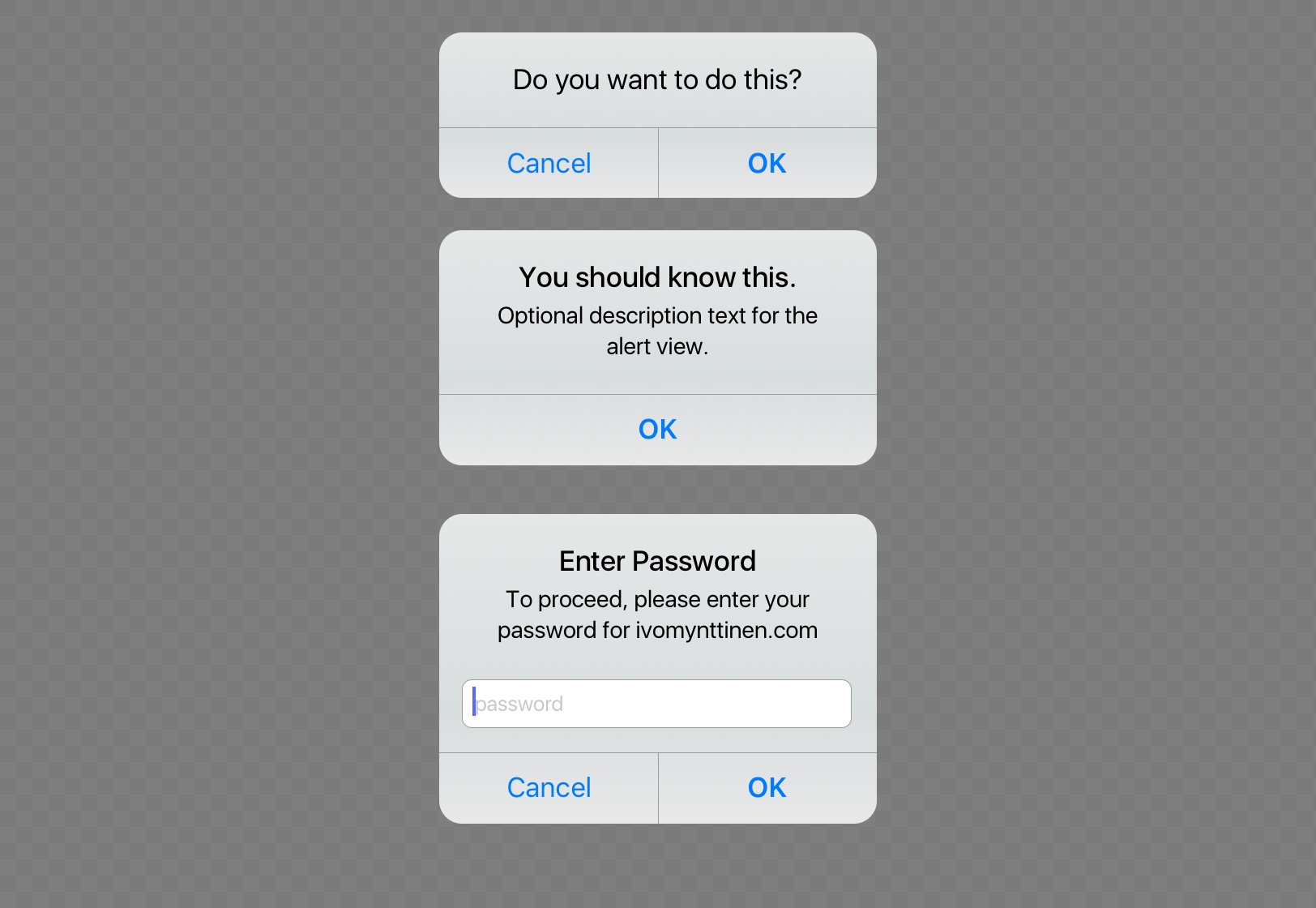
button> text color in ios is set to blue by the useragent · Issue #886 · necolas/normalize.css · GitHub